티스토리를 이용해서 블로깅을 하시는분들은 다들 아시겠지만 티스토리에는 블로그 내의 HTML파일을 수정하거나 추가 할 수 있다. (일부 로직과 함께 추가되는 부분들은 수정하기 쉽지않다.)
일단 나의경우는 최근에 티스토리 페이지 템플릿을 변경하면서, 간단한 부분들을 HTML을 수정하던 도중 블로그에 로또번호를 뽑아주는 기능이 있으면 좋겠다고 생각해서 작업하게 되었다.
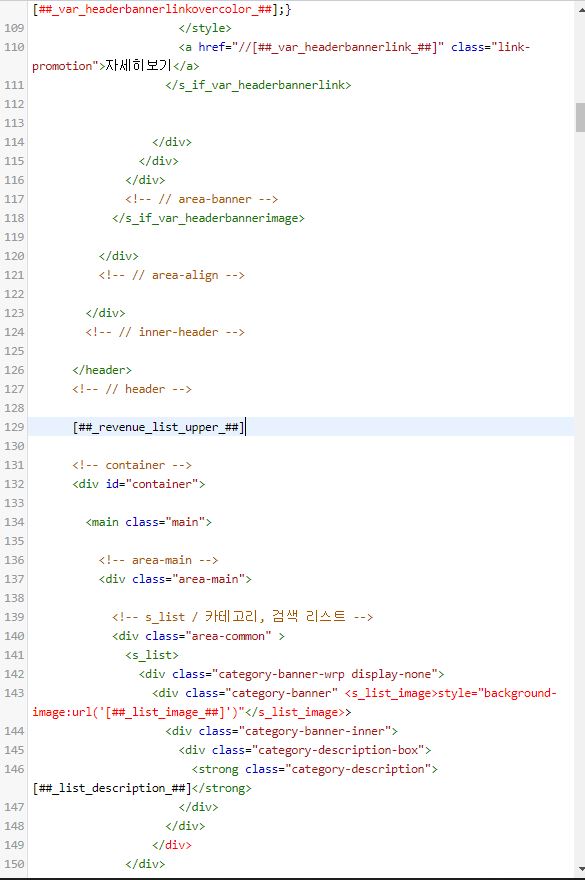
방법은 볼로그관리 -> [꾸미기] 스킨 편집 -> html편집 버튼을 누르면 다음과 같은 html 페이지들을 볼 수 있다.

사실 개발자 분들이 아니라면 생소할 수도있지만, 대부분 이 블로그를 방문하시는 분들은 개발자분들이라고 생각하고 진행하겠다.
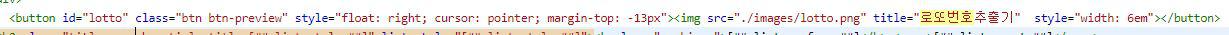
블로그의 HTML을 확인했으면 원하는 위치에 특정액션을 취했을 때 로또번호를 생성하기 위한 html 태그를 붙여준다.

그 다음 html 편집 페이지 맨 밑으로 내리면 티스토리에서 불러다 쓰는 script이 import되게 되있는데 그 밑어딘가에 대충 아래와 같은 코드를 넣어주면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$('#lotto').on('click', function() { // 버튼리스너
lotto();
});
function lotto() { // 로또번호
let lotto = [];
let flag = true;
while (flag) {
let num = Math.floor(Math.random() * 45) + 1;
if (lotto.indexOf(num) === -1) {
lotto.push(num);
}
if (lotto.length === 6) flag = false;
}
lotto.sort((a, b) => {
return a - b
});
let lottoNumber = lotto.join(',');
alert("추출된 번호 : " + lottoNumber);
}
|
cs |
난 jquery를 이용했는데, 그냥 native javascript로 작성해도 된다. (로또 번호 생성하는건 널린 코드들이니까)
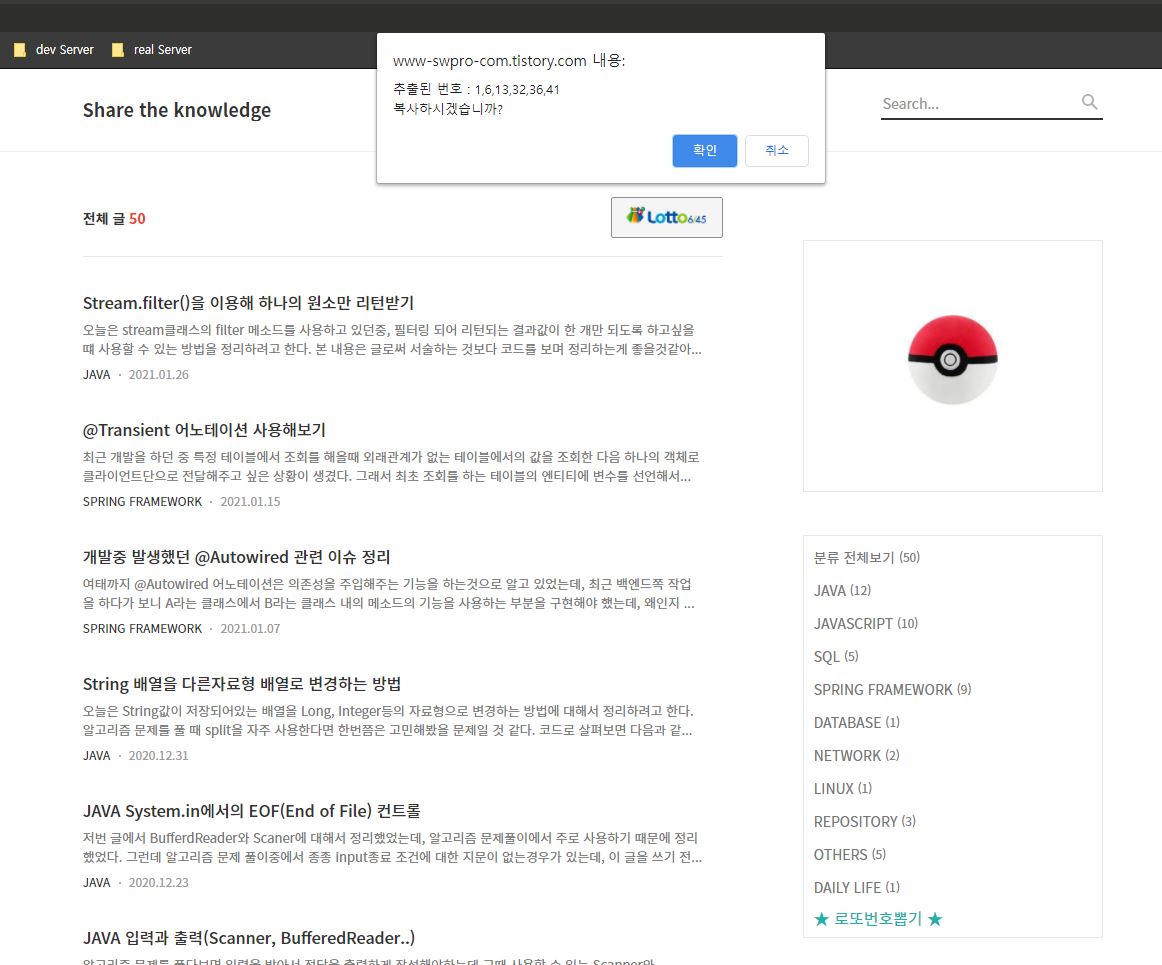
이제 마지막으로 결과물을 보면 다음과 같이 확인할 수 있다.

난 글 리스트와 블로그 메인 페이지에 버튼을 넣었고, 추가적으로 뽑힌 번호들을 복사하는 기능도 넣었는데 복사기능의 경우 여기서 따로 설명은 하지 않겠다.
로또 번호뿐만 아니라 여러가지 스크립트로 이뤄질 수 있는 기능들을 넣을 수 있는걸 보면 티스토리의 HTML편집 기능은 참 편리한 것 같다.
'JAVASCRIPT' 카테고리의 다른 글
| Vue js에서 @click과 @change를 사용할 때 주의점 (0) | 2021.04.21 |
|---|---|
| [Jquery ]를 이용해서 열에있는 모든 라디오버튼 일괄체크 구현 (0) | 2021.04.09 |
| javascript의 동적인 Key 가진 Object(map) 만들기 (0) | 2020.11.23 |
| javascript의 Window.Storage를 사용해보자. (0) | 2020.10.29 |
| 화살표 함수 사용법(arrow function) (0) | 2020.08.13 |